SEMESTER 2 WEEK 14 & 15
Final Sprint

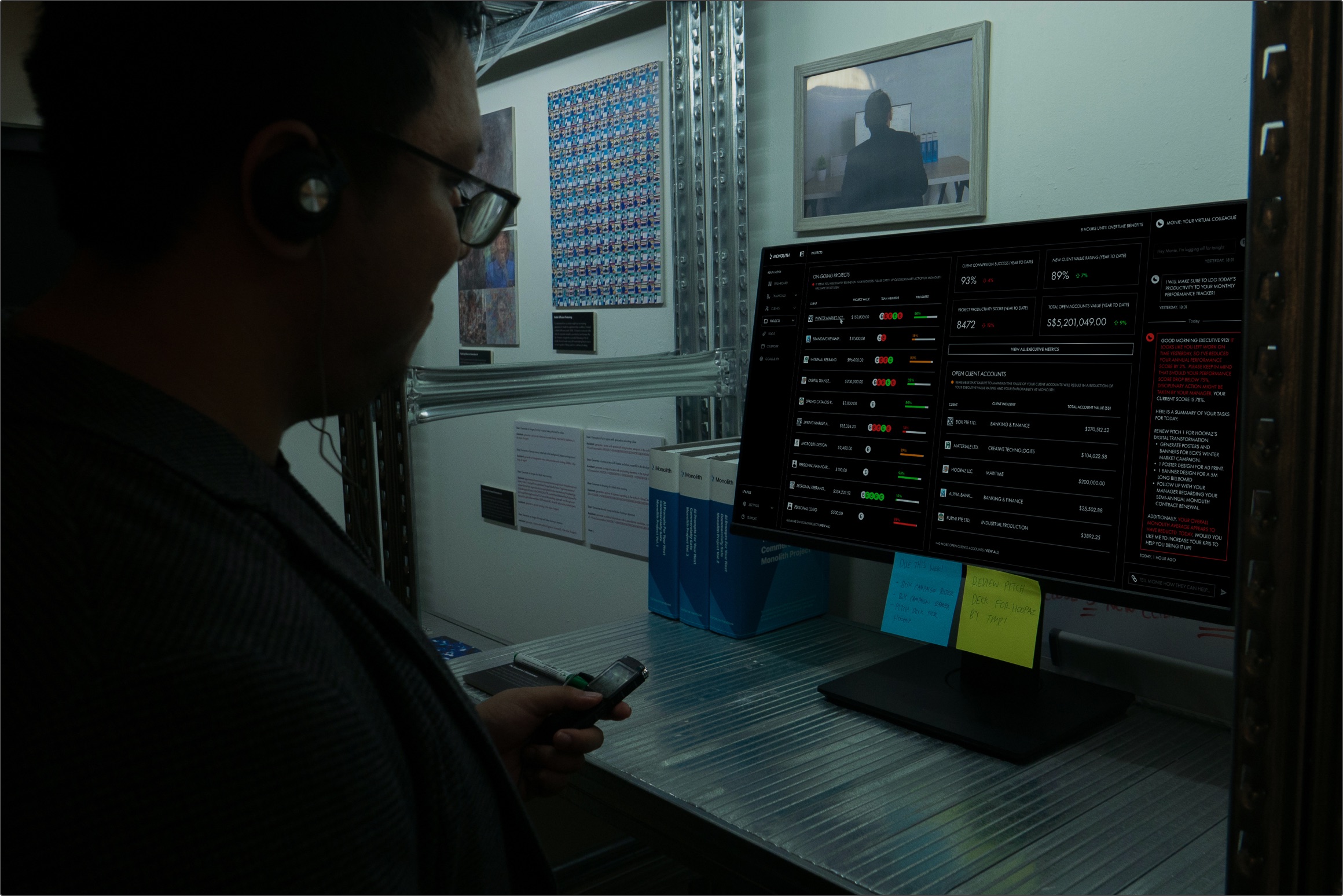
Image of a new documentary image of a model interacting with the installation.
new installation images

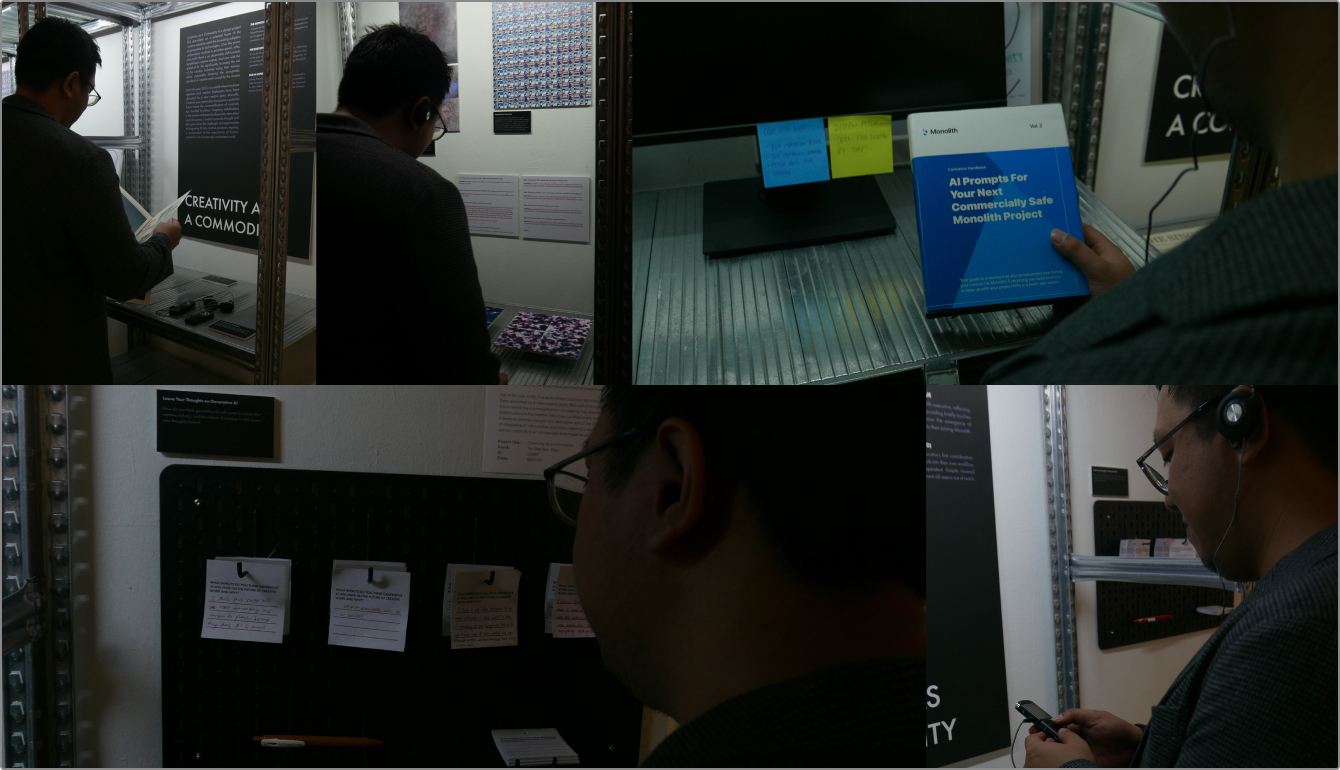
Image grid of some of the unedited outtakes from the shoot.
One of the major pieces of feedback I was given regarding my final documentary video and images for the installation was that it did not feel alive. There needed to be some human components to it. When I was told that, I wasn’t too sure if I agree, but I went ahead with shooting some new images.
Once I was done with the new images and added them to the documentary video and the about page, I did end up agreeing with this piece of feedback. Before adding images of a person interacting with the installation, the whole setup just felt incredibly dead. I initially thought this was what I had wanted from the installation and the documentation, but I guess there is a difference between sterile and dystopian, and just straight up not alive.
Once I was done with the new images and added them to the documentary video and the about page, I did end up agreeing with this piece of feedback. Before adding images of a person interacting with the installation, the whole setup just felt incredibly dead. I initially thought this was what I had wanted from the installation and the documentation, but I guess there is a difference between sterile and dystopian, and just straight up not alive.

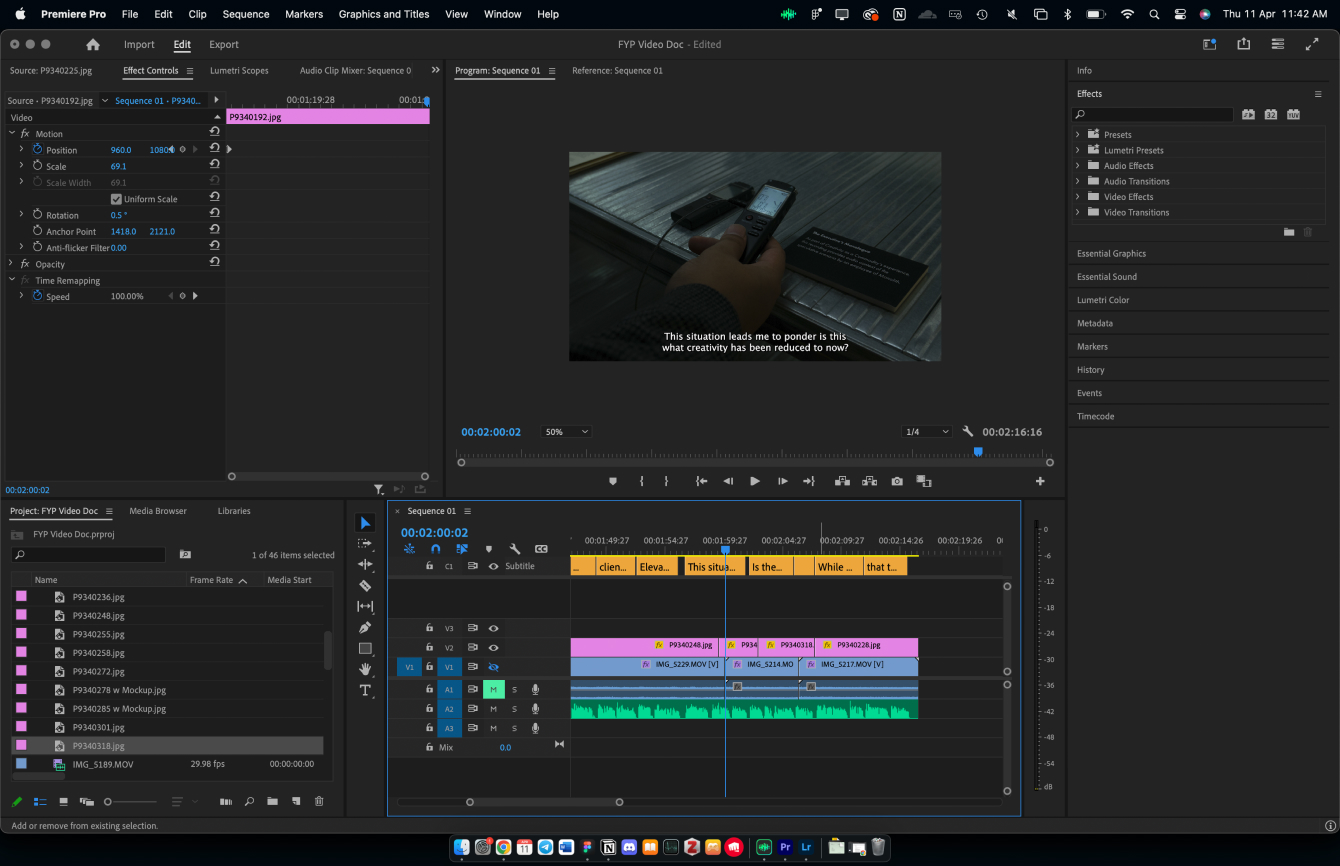
Image of me reediting the video with the new images.
Developing in Webflow

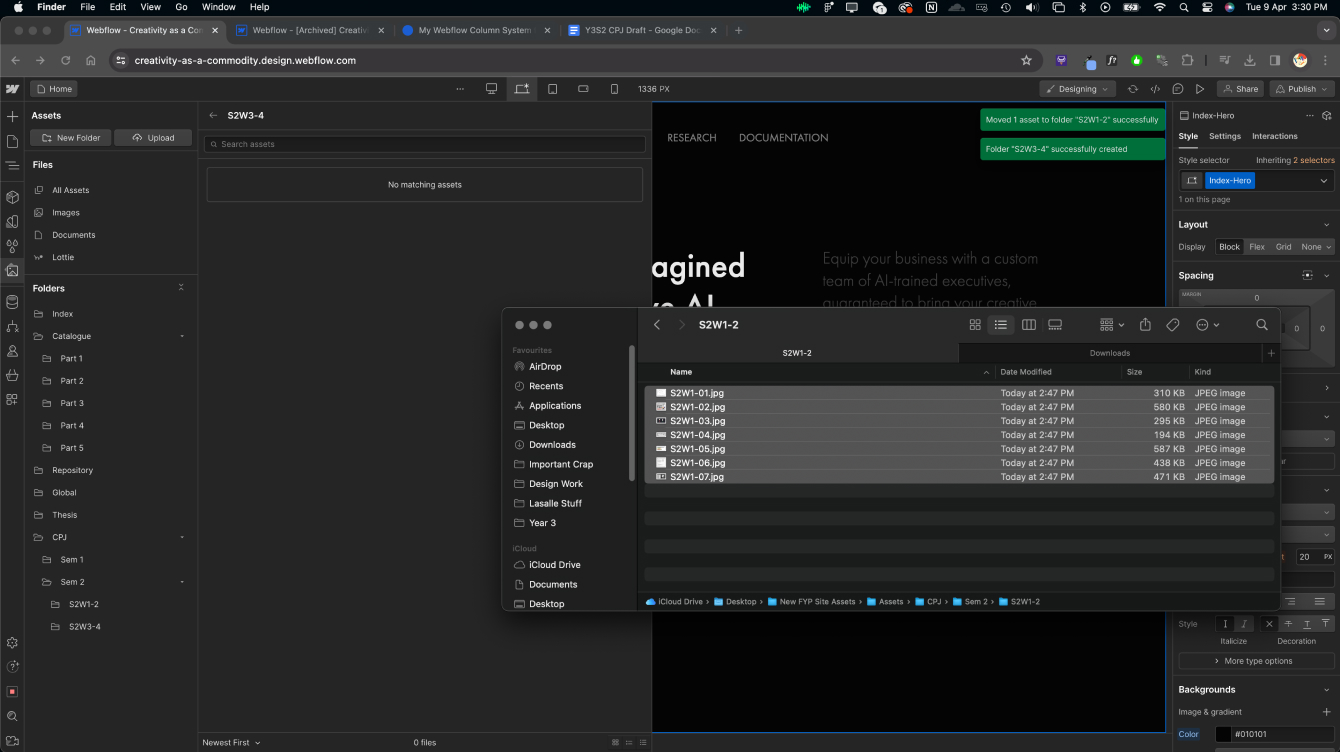
Image of webflow development.
With the designs for the final project site ready, I moved onto development. As with the first semester, I used webflow just due to its speed and the fact that I was already familiar with it. Throughout the almost a year of doing this project and working with webflow, I have definitely learnt a lot, and have development my own techniques to do things faster. Stuff like using global classes, similar to how one might code it out manually.
Previously, I was just creating a class for every element which led me down a whole rabbit hole of issues. This also contributed significantly to my front-end knowledge. I would liken it to doing a multiple choice quiz, where I’m constantly given scenarios, and I just have to pick from it. As compared to if I were coding it from scratch, it would be more like an open-ended question.
Previously, I was just creating a class for every element which led me down a whole rabbit hole of issues. This also contributed significantly to my front-end knowledge. I would liken it to doing a multiple choice quiz, where I’m constantly given scenarios, and I just have to pick from it. As compared to if I were coding it from scratch, it would be more like an open-ended question.

Image of webflow development.
One of the reasons why the design looks simpler than my website from my submission in semester 1 is because I put a lot more emphasis on the website being scalable. By using an unconventional website layout in the previous semester, it made scaling the website both up and down, incredibly difficult. I’m guessing it’s due to my inexperience with both webflow and web development, but at least with this strategy, I could scale the website properly.
That said, I do have a major grievance with the way webflow works. Things like sizing and styles are always global, so one small change, especially accidental changes would affect the style across the whole website. This resulted in me having to constantly check and create combo classes for specific use cases like for the CPJ. Additionally, as observable from the image above, webflow has some mad scaling issues when using a grid table. I eventually overcame most of this by using more div blocks, but this was quite annoying to work with.
That said, I do have a major grievance with the way webflow works. Things like sizing and styles are always global, so one small change, especially accidental changes would affect the style across the whole website. This resulted in me having to constantly check and create combo classes for specific use cases like for the CPJ. Additionally, as observable from the image above, webflow has some mad scaling issues when using a grid table. I eventually overcame most of this by using more div blocks, but this was quite annoying to work with.


Image of webflow development.
Ultimately, despite all the issues, I was able to work through them and eventually develop this very website that you are viewing this on now. It was definitely an experience, and I feel like I can safely start looking for commercial webflow projects should I wish to. Although I no longer have that as a goal, this was one of my side goals from when I first started design, and it’s nice to see it being fulfilled at last.
Getting some feedback
I actually had no intention on getting feedback on the project website, but it so happen that opportunities presented itself, and I was able to showcase the website to several people. Most were people with a vested interest in AI, while there was one who was a layperson.
As mentioned in my week 12 entry, and similarly observed here, the layperson simply skimmed through the contents and images, and honestly got no real value from the project.
The true value of the project was provided to my users who did have a vested interested in AI and did have several points of feedback such as adding even more fine details like a page for pricing to further sell the corporate narrative. Others just appreciated the humour I had put into the fine details.
This made me recall the roundtable session from the earlier weeks that I had attended, where two of the supervising lecturers had mentioned that it was perfectly okay for a design to not cater to most people. That we shouldn’t be designing out of fear that people would not get it. Personally I am definitely more aligned with this belief. As a product designer and researcher, many of the things I have contributed to in the past only really caters to it’s target demographic. To design for all or most, is really to design for no one. This is why I am quite adamant on my direction with the installation.
That said, through some of my deliverables like the documentary page and video, I do hope that my attempts to make it more digestible to the average person with no vested interests in AI has some success.
As mentioned in my week 12 entry, and similarly observed here, the layperson simply skimmed through the contents and images, and honestly got no real value from the project.
The true value of the project was provided to my users who did have a vested interested in AI and did have several points of feedback such as adding even more fine details like a page for pricing to further sell the corporate narrative. Others just appreciated the humour I had put into the fine details.
This made me recall the roundtable session from the earlier weeks that I had attended, where two of the supervising lecturers had mentioned that it was perfectly okay for a design to not cater to most people. That we shouldn’t be designing out of fear that people would not get it. Personally I am definitely more aligned with this belief. As a product designer and researcher, many of the things I have contributed to in the past only really caters to it’s target demographic. To design for all or most, is really to design for no one. This is why I am quite adamant on my direction with the installation.
That said, through some of my deliverables like the documentary page and video, I do hope that my attempts to make it more digestible to the average person with no vested interests in AI has some success.
Final Reflections
As I look back on this project, from its conceptualisation more than a year ago, there’s definitely a lot of learnings and failures. From learning how to use generative AI to learning and investigating the greater social issues within this topic, it has all been quite satisfying.
I can’t speak for the rest in my cohort, but personally, I took on this project as more of a passion project. As someone who has spent a significant amount of the 3 years in Lasalle working, and making sure that most projects are “commercially appropriate”, I wanted a project where I could at least try to run wild. While I do consider this project to be somewhat of a failure in terms of its greater goals–i.e. to have some kind of social impact and build awareness, the project was extremely successful in terms of my own personal goals. I was able to explore many things I would likely never have gotten the chance to in the near future. Things like webflow development, motion graphics with after effects, designing and setting up a physical installation from scratch, different types of print mediums, the list really goes on.
I’m not too sure what else to reflect on other than, as a project, it met my own personal goals, and that is more than sufficient for me. If I could do it again, I would definitely have a slightly different strategy, but the core concepts and messaging would likely still remain mostly the same. Overall, not a bad attempt at a graduation project.
I can’t speak for the rest in my cohort, but personally, I took on this project as more of a passion project. As someone who has spent a significant amount of the 3 years in Lasalle working, and making sure that most projects are “commercially appropriate”, I wanted a project where I could at least try to run wild. While I do consider this project to be somewhat of a failure in terms of its greater goals–i.e. to have some kind of social impact and build awareness, the project was extremely successful in terms of my own personal goals. I was able to explore many things I would likely never have gotten the chance to in the near future. Things like webflow development, motion graphics with after effects, designing and setting up a physical installation from scratch, different types of print mediums, the list really goes on.
I’m not too sure what else to reflect on other than, as a project, it met my own personal goals, and that is more than sufficient for me. If I could do it again, I would definitely have a slightly different strategy, but the core concepts and messaging would likely still remain mostly the same. Overall, not a bad attempt at a graduation project.